Custom CLI for Fast Server Switching and more!
Built a small Utility for Store Dock folks. Allows easy server switching by abstracting ssh.
npm install -g axicli axicli setup >cdn: <your_cdn_url_for_config> >ssh_username: <your_username>
Once that’s done a simple restart of the shell/terminal will unlock some awesome commands
What Commands?
say I have a server named dev(123.123.123.123) and prod(121.121.122.125)
ssh-dev ssh-root-dev
both the above commands perform SSH and if you have your rsa keys setup its a direct one command connect. No need to remember IPs of each server that you need to connect.
Future?
axicli update shell
Updates the shell’s configuration so just by changing json’s everyone can update their commands.
axicli register <server_name>
Setting up rsa keys on the server using ssh
Simple and easy tool to manage.
Supported Shells: Bash, ZSH
Linux/Unix, Cygwin (Windows Shells not supported yet.)
Exams + Work + Open Dev + Games
Life keeps getting busy when you have GRE, Toefl nearby and just at the same time work is hyper.
Anyhow, ScaledJS is at 0.2.0 and We, at Actonate, are going to release our product soon called StoreDock which technically has the power to become the backbone of Retail and E Retail in India. I am super excited about this venture.
Currently we are performing transactions of data worth millions all over the country and it had just been an effort from about 4 tech people (including me).
Auto-Correction & Mocha
Wouldn’t It be great if ScaledJS can auto correct itself and make the map as per your Validation Rules? Well, yes recently added a basic version of auto correction that ScaledJS uses and generates the terrains.
However I need to investigate on how I can make sure it doesn’t interfere with the existing algorithm. Currently, It’s working far better than I had expected, I got certain Maps witch awesome rivers and lakes. But I still need to test it a little before I roll out another Release.
Also added Mocha Test Framework and a couple of test cases to help me make sure the code is validated before any push to the branch.
Decoration Layers
Layers that make sure your map has a unique attribute. Decoration Layers.
This is what a map looks like with Decoration Layers and Weighted Textures in those Layers.

Pretty neat huh? :D
PS: If you look close there’s a tree bearing fruits. It has a chance to come 1 in every 500 trees. That is what I mean’t by weighted textures.
NodeJS and RequireJS Support
Added AMD and CommonJS Support. I had to restructure a lot of code to bring the ScaledJS Code in a suitable IIFE(Immediately-Invoked Function Expression) format which helped a lot towards making sure only a few variables are exposed globally and keeping the rest temporary junk inside my libraries.
Also learnt a lot regarding how to manage modules by defining a root and a factory (which is basically your function constructor)
I referred this blog and a couple of others as well as UnderscoreJS’s Git repo where they actually defined such similar definitions.
As you can see in those line it’s that place where they define their root.
var root = typeof self == 'object' && self.self === self && self || typeof global == 'object' && global.global === global && global || this;
Now if we scroll down:
// the browser, add `_` as a global object.
if (typeof exports != 'undefined') {
if (typeof module != 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
}
This is where Underscore.js Binds itself to nodejs
exports = module.exports = _;
So, I basically understood how module works for CommonJS. Similarly there was an identical approach for AMD (Asynchronous Module Definitions) that’s used by RequireJS.
Fixes and Releases
Lots of Fixes & a series of Releases to 0.0.10.

Stable Terrains Finally showing up.
Automating Releases
Github Releases are now automated thanks to grunt-release and grunt-version
Grunt Release is a fantastic tool that consumes Github’s Releases API through which it automates a simple commit and packages my library files.
Simple and Easy.
Bower and NPM
Time to start making it easy for developers and for me. Updating the game library via bower makes it easy for me to use it.
To install via Bower:
bower install scaledjs --save
NPM support will come soon once I add support for CommonJS
Continuing ScaledJS...
Was quite busy recently handling 3 projects which made contributing to ScaledJS a little slower that expected.
Work will resume from now and I will try to update the Library as well as parallely build my first turn based game using ScaledJS and Cocos2D JS
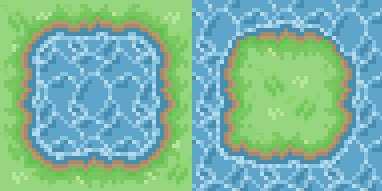
Managing ‘Variable’ Terrain Textures
Terrains are fine, If the map is fixed then we can easily define how inter layer boundaries look like. For eg: you have Plains and Water in order to put a texture in your TMX Map, you’ll defined how Plain-Water Interaction look like?
Like this Image:

But what if you have 10 layers in ScaledJS you simply can’t put 10! (10 factorial) amount of combinations of mix and match.
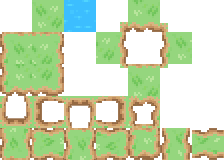
So in ScaledJS we give (Terrain-Empty Interaction)

As you can see in the above Texture Map, I have Plain-Empty Interactions. Of course, Water being the default layer I need only 1 tile since it will always be the base layer.
This way we can go flexible and have lots of layers and let ScaledJS do the mumbo jumbo for us.
All we need to do is give the right texture in the right place.