Edge Detection: A Pain
Edge detection is easy if you have fixed layers. Things get complicated when your layers are variable and overlapping.
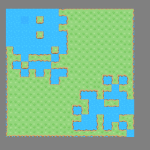
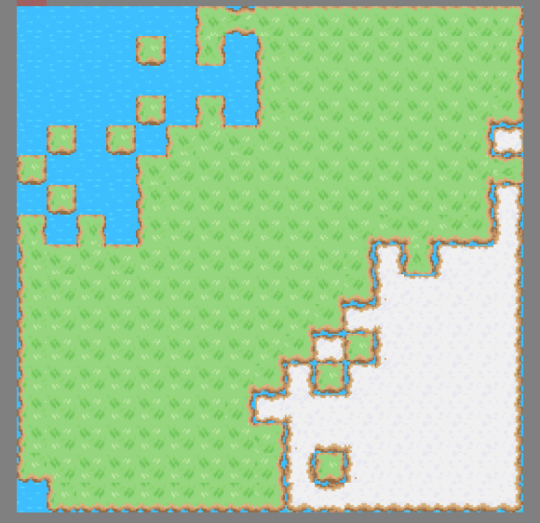
Here is a render that scaledjs gave me:

Crazy how when I move to 3 layers it’s unable to guess what to put and leaves a really bad boundary.
This is why I will add a new feature called LayerDomination. This will be a simple array to scaledjs which layer comes at what position in the hierarchy.
For eg:
generator.addLayerDomination({
dominationPriority: ['layer_water', 'layer_plain', 'layer_snow']
});
The above line of code simply says:
- Water Layer is Base Layer
- Plain Layer is above Water Layer
- Snow Layer is above Plain Layer
This will help ScaledJS know that when a snow cell is next to a plain cell it will not put a water cell below it, Infact will put a plain cell under the snow cell.
Diamond Square
Diamond Square is the core of my code generation at the moment, I am using a slightly modified version of it that is used. I have ideas to add a progress watcher for the map generation to make sure the map is being generated correctly as per the conditions given by the user.
I used Paul’s Blog to get an idea of how it works, and implemented it on my own. The Step method in the blog really helped understand how the code will work recursively.
Modular ScaledJS
After setting up the base framework. I decided how to make ScaledJS Modular.
While coding I wouldn’t want JS to be clobbered in one single file. That’s actually the job of my grunt tasks.
So, I decided that there will be a couple of modules with some strict abstractions
- ScaledGen - Main Generator Instance - Exposed to Devs
- ScaledTmxGen - Generator for TMX Tiled Maps
- ScaledMap - Containing 2D Map Related Content
- ScaledTerrain - Terrain Related Information Only
- ScaledEdgeDetector - Contains only a Cell & it’s Surrounding info
Modular code will help me make sure that my abstraction and encapsulation is perfect. Like for eg: Why would the edge detector need all the map values? - I believe it should only need the values of a cell & its surroundings so that it can decide what edge/texture to put in it.
Moving to Open Source
I started making a Game on Cocos 2DX but being a fan of scripting languages I found it hard to code on Cocos 2DX, So I thought I switch to Cocos 2D JS.
But before that, I wanted to make the game’s libraries open source. The game’s modules started becoming too big and streamlined .. So I have started making a move towards modular open source libraries (Starting with ScaledJS) that I can use for making my game and at the same time other devs also can use it for different use cases.
That way I can make sure my game dev libraries are scalable and usable for a variety of use cases.