Edge detection is easy if you have fixed layers. Things get complicated when your layers are variable and overlapping.
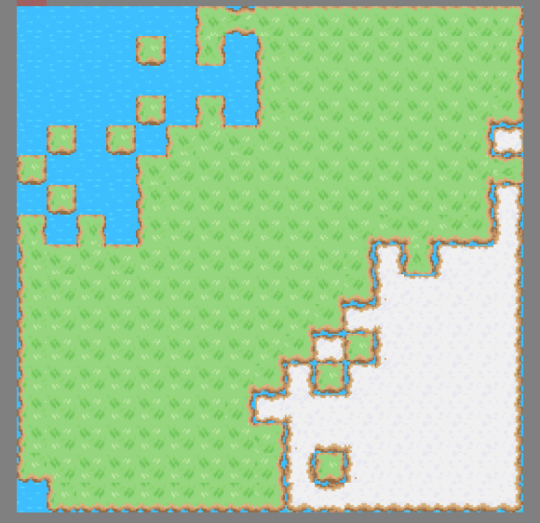
Here is a render that scaledjs gave me:

Crazy how when I move to 3 layers it’s unable to guess what to put and leaves a really bad boundary.
This is why I will add a new feature called LayerDomination. This will be a simple array to scaledjs which layer comes at what position in the hierarchy.
For eg:
generator.addLayerDomination({
dominationPriority: ['layer_water', 'layer_plain', 'layer_snow']
});
The above line of code simply says:
- Water Layer is Base Layer
- Plain Layer is above Water Layer
- Snow Layer is above Plain Layer
This will help ScaledJS know that when a snow cell is next to a plain cell it will not put a water cell below it, Infact will put a plain cell under the snow cell.